How to create a favicon for the website quickly

As managing many Dewacorpian websites, creating a favicon is quite tedious especially if you go to a design phase via photoshop and then convert to a .ico logo.
Solution – How to create a favicon
In my case, our logos are simple and just straight writing and has no special icon or anything. Therefore, you can use a combination of letters to make up an icon for instance Dc for Dewacorp, Dl for Dewalist, Dp for Dewapost etc.
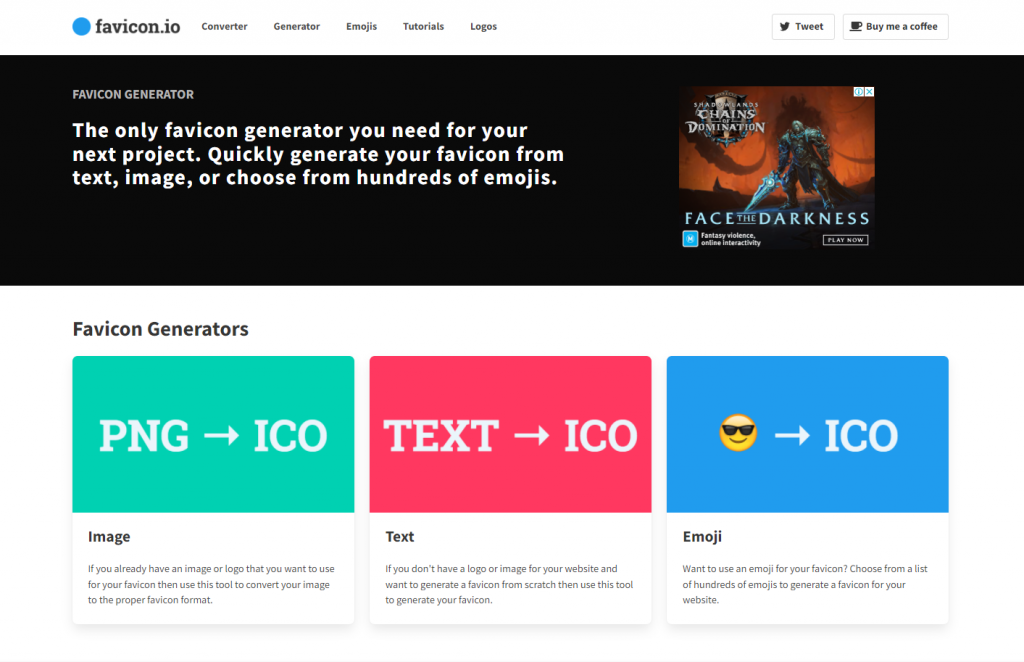
To do this you can use this awesome web-tool – favicon.io

Select the Text to Ico option.
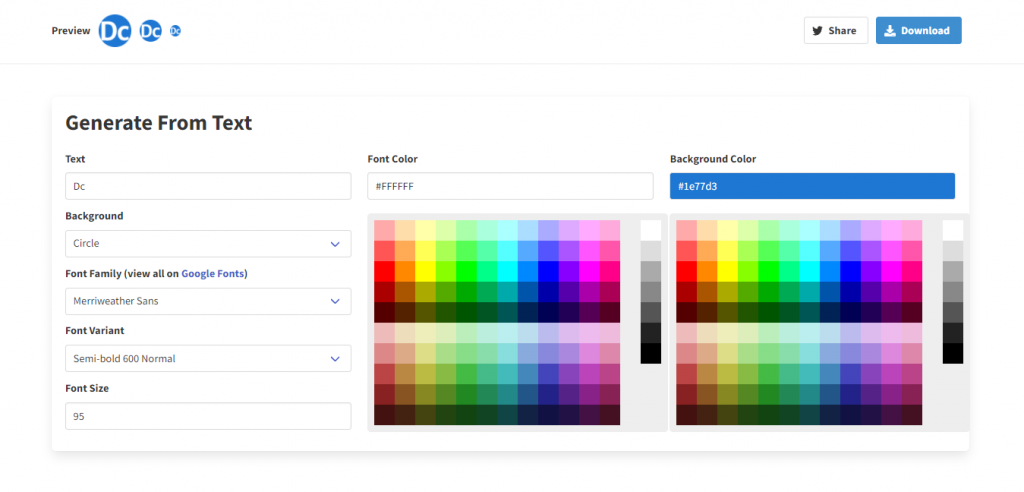
Under the favicon generator page, type the text you like, the background type, the font, the font-variant, the font size, the font color and the background color.

Click the Download button.
Extract the file and import the file into the website.
The End
If you have reached the end of this article, congratulation. Hopefully, we have been able to shed some light on outlining what you need to know to create a favicon for the website.
We write this in such a way that this is not a fixed article. Like in this journey, we learn as we go and we re-write some parts of the article so please keep pinging with this article or any tech posts.
We also would love to hear about how you deal with the situation and what IT-related challenges you might be facing. Please feel free to leave us a comment below this article or you can contact us on the Dewacorp website for your IT support, application integration, application development, or other IT-related. Let us know if you have any questions that we can help with. Thanks again!
Big thank you for the photo by Pixabay from Pexels.
If you want to boost your product and service to the wider web community, you can visit our Dewalist classified website – home to 25,000+ active users and 10,000+ active advertising so far. Check it out!
If you love this article or any tech posts and you would like to receive an update of this article or our latest post, please sign up for the form below:









